Knowledge Base > Sahifa > How to add a menu to a TieLabs theme?
There are three main points we need to discuss here:
- Create New Menus:
This step is necessary in case you didn't import the demo content, and you don't have any menus in your website, other than that, please skip this step..
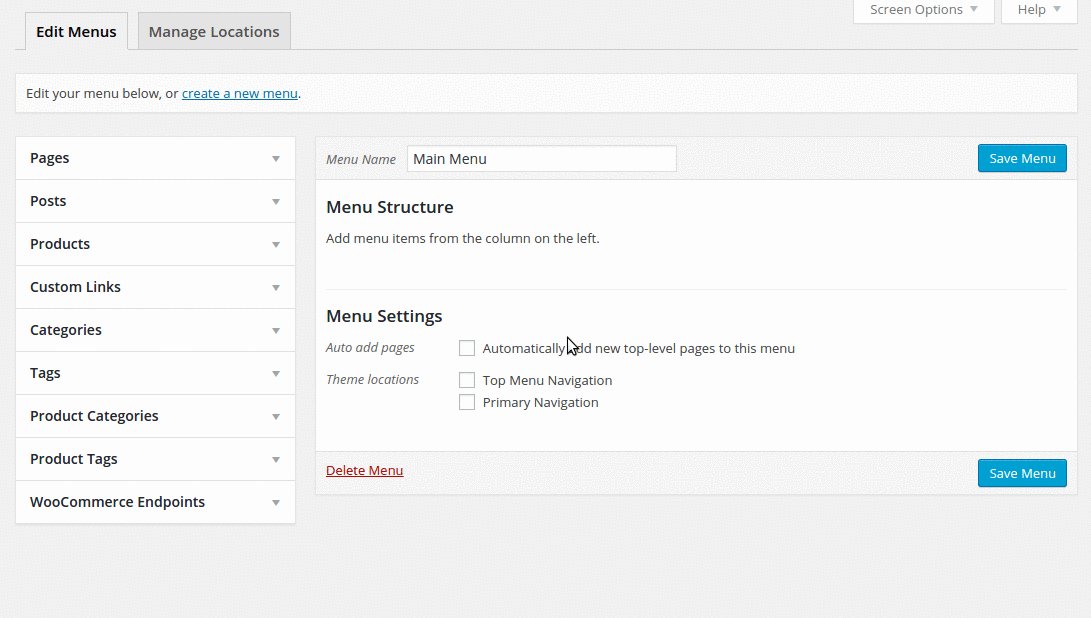
Go to (WordPress Dashboard >> Appearance >> Menus) and enter your menu name and click “Create Menu” button.
You will need to create as many menus as you need, for example one for the Main Menu and another one for the Top Menu.
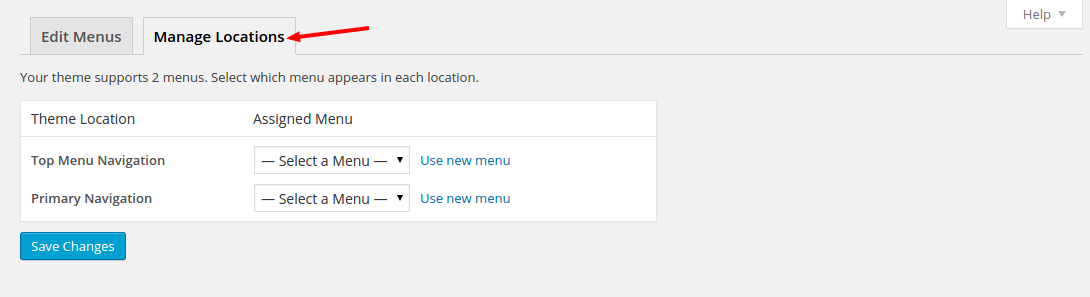
- Manage Menu Locations:
Go to (WordPress Dashboard >> Appearance >> Menus) and click on “Manage Locations” tab: And assign every menu to its location in the theme.
And assign every menu to its location in the theme. - Editing Menu:
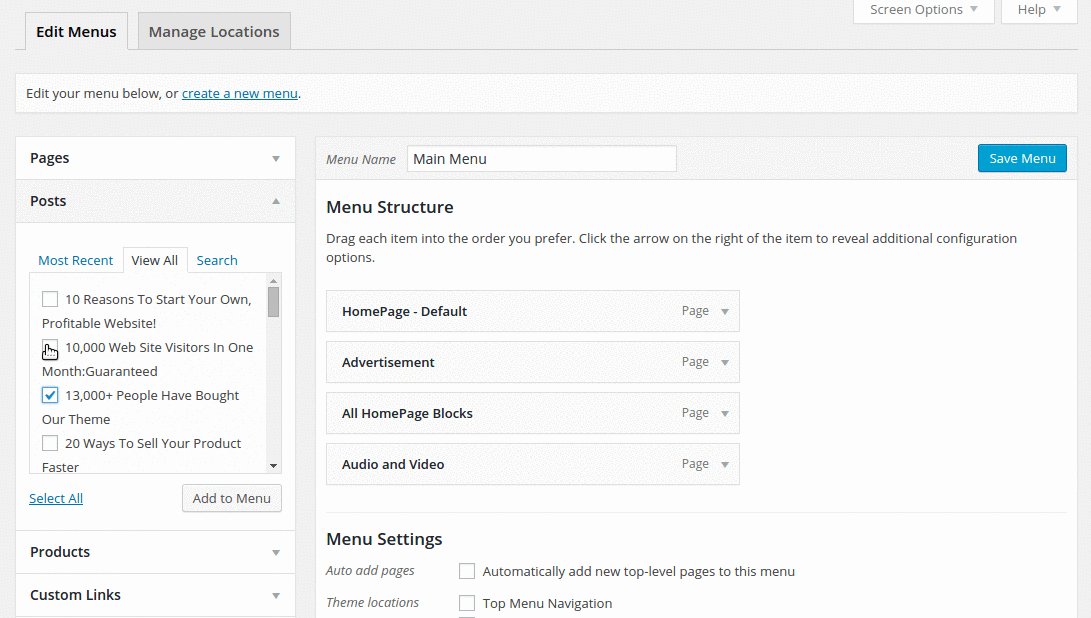
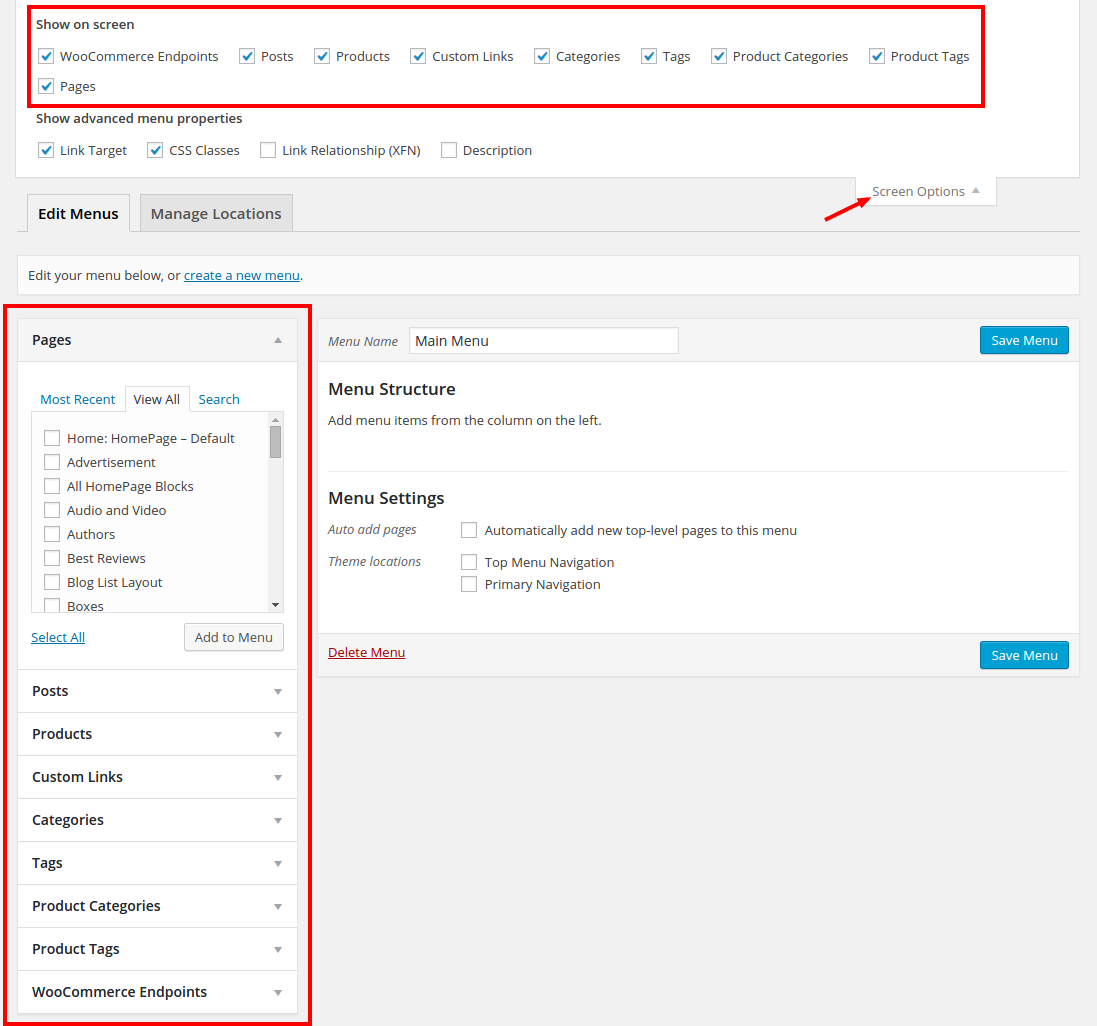
Adding menu items to your menu is pretty easy, first you will need to make sure that all the options are visible to choose from in your screen option settings as in this screenshot: After that all you need to do is simple checking your needed menu items and clicking on “Add to Menu” button, of course some dragging and dropping rules are applied to create a nested sub-menu items, check this demo for more details:
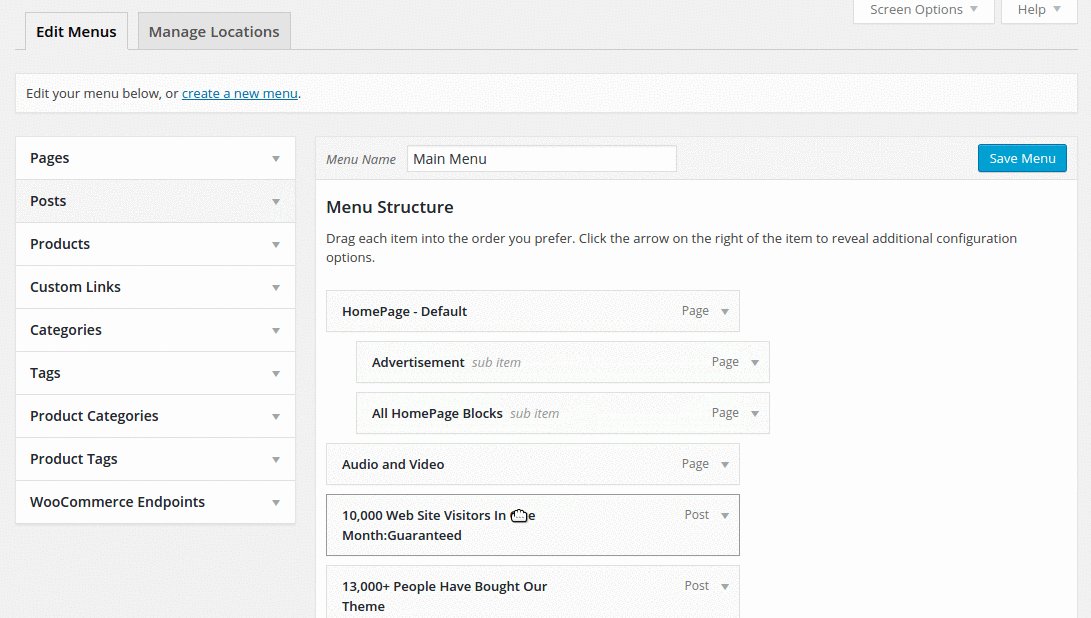
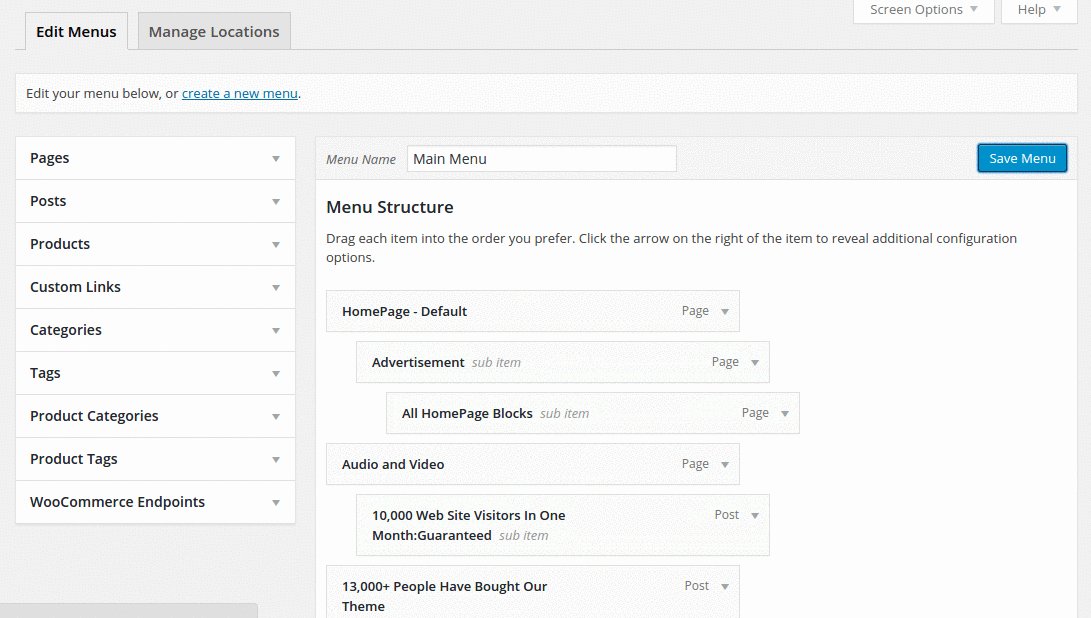
After that all you need to do is simple checking your needed menu items and clicking on “Add to Menu” button, of course some dragging and dropping rules are applied to create a nested sub-menu items, check this demo for more details:
0
0